Adding regions to a theme requires:
As name regions meaning defining area/region for your content/block in custom theme, generally Adding region mean adding meta-data to your THEMENAME.info.yml file.
and it’s implementation will be effected in page.html.twig file and printing the new regions.
Note: If you declare any regions in your theme, even just one, all the default regions will no longer be applied and you assume responsibility for declaring any and all regions you want to use.

Sorry! This Server is Slow
Please Try too Second Server
Default Regions
See the page.html.twig documentation for a list of default regions.
regions:
header: 'Header'
primary_menu: 'Primary menu'
secondary_menu: 'Secondary menu'
highlighted: 'Highlighted'
help: 'Help'
content: 'Content'
sidebar_first: 'Left sidebar'
sidebar_second: 'Right sidebar'
footer: 'Footer'
breadcrumb: 'Breadcrumb'
page_top: 'Page top'
page_bottom: 'Page bottom'
If your theme doesn’t declare any regions, Drupal will assume this set of defaults.
Any blocks that were in regions which no longer exist (because you didn’t define them) will now be disabled – specifically if you edit THEMENAME.info.yml and rebuild the cache with drush cr, you’ll see a message like this for each:
The block themename_breadcrumbs was assigned to the invalid region breadcrumb and has been disabled.
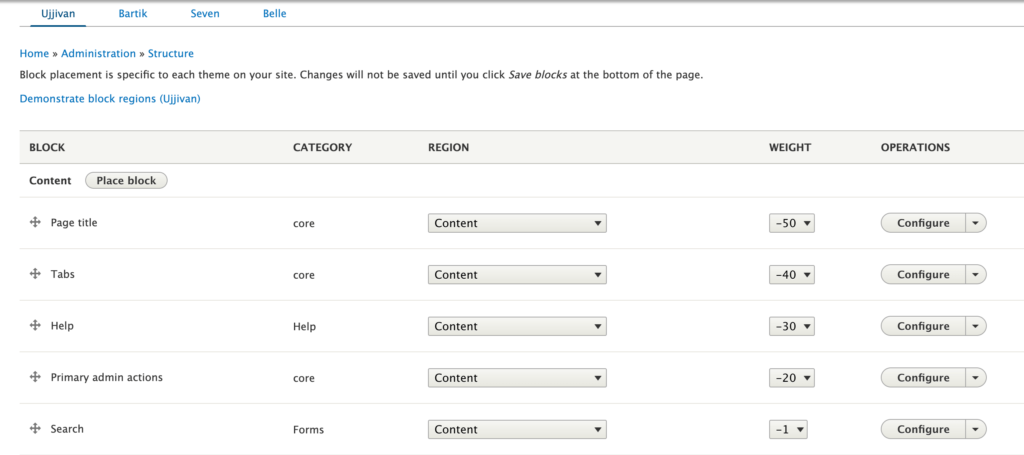
If you visit /admin/structure/block, any disabled blocks are listed in the top most region, with a “(disabled)” indicator. You can either drag and drop or use the Region drop-down to re-assign them or remove the blocks you no longer need.
Make sure you keep the page_top and page_bottom regions. These are ‘hidden’ regions, used for markups at the very top and bottom of the page, such as analytics or the admin toolbar. You don’t need to list them in your THEMENAME.info.yml file, just don’t remove them from the html.html.twig template. Modules may rely on them being present.
Adding Regions to Your Info File
Start by declaring any new regions in your THEMENAME.info.yml file. Regions are declared as children of the regions key like so:
regions:
header: ‘Header’
content: ‘Content’
footer: ‘Footer’
Region keys should be alphanumeric and can include underscores (_). Keys should begin with a letter. The key is the machine name (which you use in code) and the value a human readable version displayed in the admin UI.
Adding Regions to Your Templates
In order for regions to display any content placed into them, you’ll need to make sure your new regions are also added to your page.html.twig file. Regions will be represented as Twig variables whose name corresponds with the key used in your THEMENAME.info.yml file with the string page. prepended.
Example:
header: ‘Header’
…will become in page.html.twig
{{ page.header }}
These behave like any other Twig variable and may be wrapped in whatever markup makes sense for your use case.
These regions correspond with what the default core/modules/system/templates/page.html.twig file expects, as well as two hidden regions, page_top, and page_bottom – you don’t need to declare these final two if you override the defaults, however the {{ page_top }} and {{ page_bottom }} Twig variables should be retained in the html.html.twig template.
Here, We have Ujjivan theme: let’s add few regions: and clear the cache:
regions:
content: Content
primary_header: Primary Header
secondary_header: Secondary Header
banner: Banner
apply_online: Apply Online
customer_testimonial: Customer Testimonial
product_and_services_video: Products And Services Video
about_us: About Us
our_initiatives: Our Initiatives
quick_link_left: Quick Link Left
quick_link_right: Quick Link Right
awards &_recognition: Awards & Recognition
side_bar_first: Side Bar First
side_bar_second: Side Bar Second
breadcrumb: 'Breadcrumb'
highlighted: 'Highlighted'
page_title: 'Page Title'
left_sidebar: 'Left Sidebar'
right_sidebar: 'Right Sidebar'
widget_1: 'Widget 1'
widget_2: 'Widget 2'
widget_3: 'Widget 3'
footer_1: 'Footer 1'
footer_2: 'Footer 2'
footer_3: 'Footer 3'
footer_4: 'Footer 4'
footer: 'Footer'Now, We can see these all regions to our block layout: